Настройка внешнего вида Firefox Proton
- Recluse
- 15.06.2021
- 23 838
- 47
- 17.02.2022
- 77
- 75
- 2

Вышедшее в июне 2021 года обновление браузера Firefox под номером 89 принесло новое оформление программы под названием Proton, которое оказалось не по вкусу большому количеству пользователей. К счастью, в браузере Firefox можно вернуть старый интерфейс, воспользовавшись расширенными настройками браузера.
Настройка внешнего вида в Firefox 91 и новее
В Firefox 91 разработчики значительно "порезали" возможности использования старой темы оформления, в результате чего простых действий с расширенными настройками стало недостаточно. Тем не менее, все еще можно вернуть внешний вид к подобию старого. Для этого придется создать специальный файл css, отвечающий за отображение интерфейса Firefox.
Первым делом, нужно включить загрузку пользовательских стилей браузера. Для этого, в адресной строке браузера набираем about:config, и нажимаем Enter для перехода на страницу настроек. В том случае, если появится предупреждение о возможном вреде в случае изменения настроек, нажимаем на кнопку "Я принимаю на себя риск!".
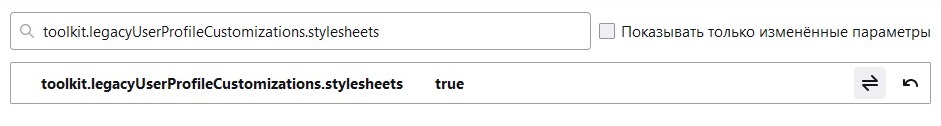
Затем, используя окно поиска, находим toolkit.legacyUserProfileCustomizations.stylesheets и путем двойного клика, переключаем его значение с false на true.

После этого, переходим в директорию с профилями браузера, которая расположена по следующему пути:
Windows - %appdata%\Mozilla\Firefox\Profiles
Linux - ~/.mozilla/firefox/
Mac - ~/Library/Application Support/Firefox/Profiles или ~/Library/Mozilla/Firefox/Profiles
Там будет находится директория с именем профиля из случайных букв и цифр, вроде 69ghjabkb.default-release. Заходим в неё, и создаем там директорию chrome, а в ней файл userchrome.css, после чего начинаем заполнять его указанным ниже текстом.
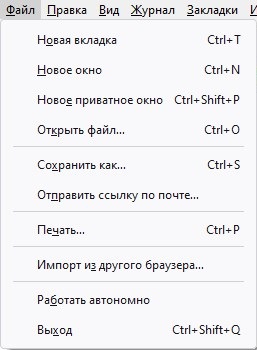
Уменьшаем промежуток между элементами главного меню:
:root {
--arrowpanel-menuitem-padding: 4px 8px !important;
}
Было

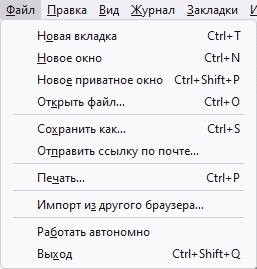
Стало
Уменьшаем промежуток между элементами различных меню (верхнее меню Firefox, контекстное меню, панель закладок и т. д.):
menupopup > menuitem, menupopup > menu {
padding-block: 2px !important;
}
Было

Стало.
Перейдем к редактированию панели вкладок. Уберем закругленные углы и отступ между вкладками и панелькой ниже:
.tab-background {
border-radius: 0 0 !important;
margin-block: 0 0 !important;
}Было
Стало
Так же добавим синюю полосу у активной в текущий момент вкладки:
.tab-background[selected="true"] {
border-top: 2px solid #0983ff !important;
}Было
Стало
При этом, вместо синего цвета, можно вписать любой свой - к примеру, темно-серый #8f8d9a.
В итоге, содержимое userchrome.css должно иметь следующий вид:
:root {
--arrowpanel-menuitem-padding: 4px 8px !important;
}
menupopup > menuitem, menupopup > menu {
padding-block: 2px !important;
}
.tab-background {
border-radius: 0 0 !important;
margin-block: 0 0 !important;
}
.tab-background[selected="true"] {
border-top: 2px solid #0983ff !important;
}Так же, стоит отметить, что для включения темы "Системная" нужно в расширенных настройках установить значение параметра browser.proton.enabled на false.
Настройка внешнего вида в Firefox 89-90
Первое, что бросается в глаза - измененный вид вкладок в Firefox - если раньше они выглядели более квадратно, то теперь стали больше похожи на Google Chrome, получив широкие сглаженные углы и большие отступы по горизонтали. Так же отсутствуют какие-либо разделители между неактивными вкладками, что может показаться неудобным.
Вид вкладок Firefox с новым интерфейсом Proton
Для того, чтобы вернуть старый вид вкладок, нужно открыть страницу about:config, и там поменять значение параметра browser.proton.enabled на false.
Вид вкладок Firefox с включенным старым интерфейсом
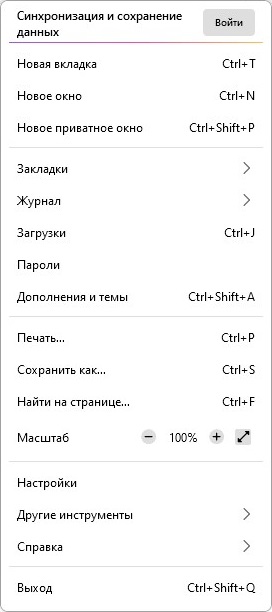
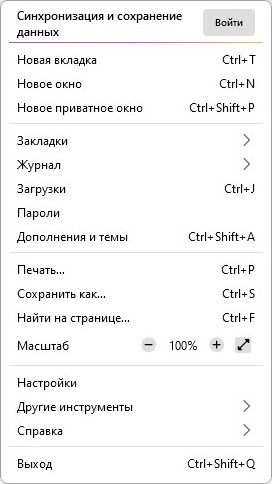
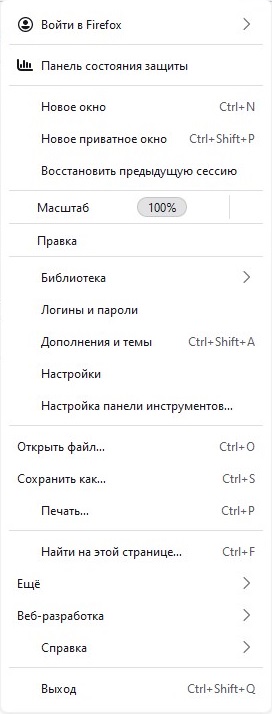
Значение false у параметра browser.proton.enabled так же вернет старый вид главного меню программы - с уменьшенными отступами и значками у большинства пунктов меню.

Главное меню с интерфейсом Proton

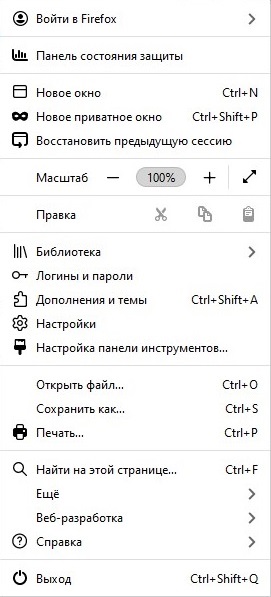
Главное меню со старым интерфейсом
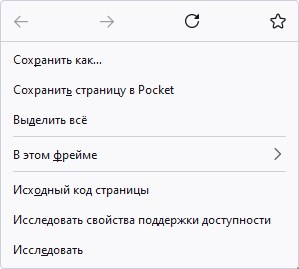
Так же, внешний вид Proton меняет контекстное меню и меню закладок, добавляя туда заметные вертикальные отступы.

Контекстное меню Firefox с новым интерфейсом Proton
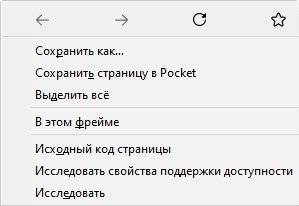
Для включения старого вида, нужно найти параметр browser.proton.contextmenus.enabled и установить ему значение false.

Контекстное меню Firefox со включенным старым интерфейсом
Добавить комментарий